GitHub - dead/typeflex: Typescript implementation of CSS flexbox
Por um escritor misterioso
Descrição
Typescript implementation of CSS flexbox layout algorithm. - GitHub - dead/typeflex: Typescript implementation of CSS flexbox layout algorithm.

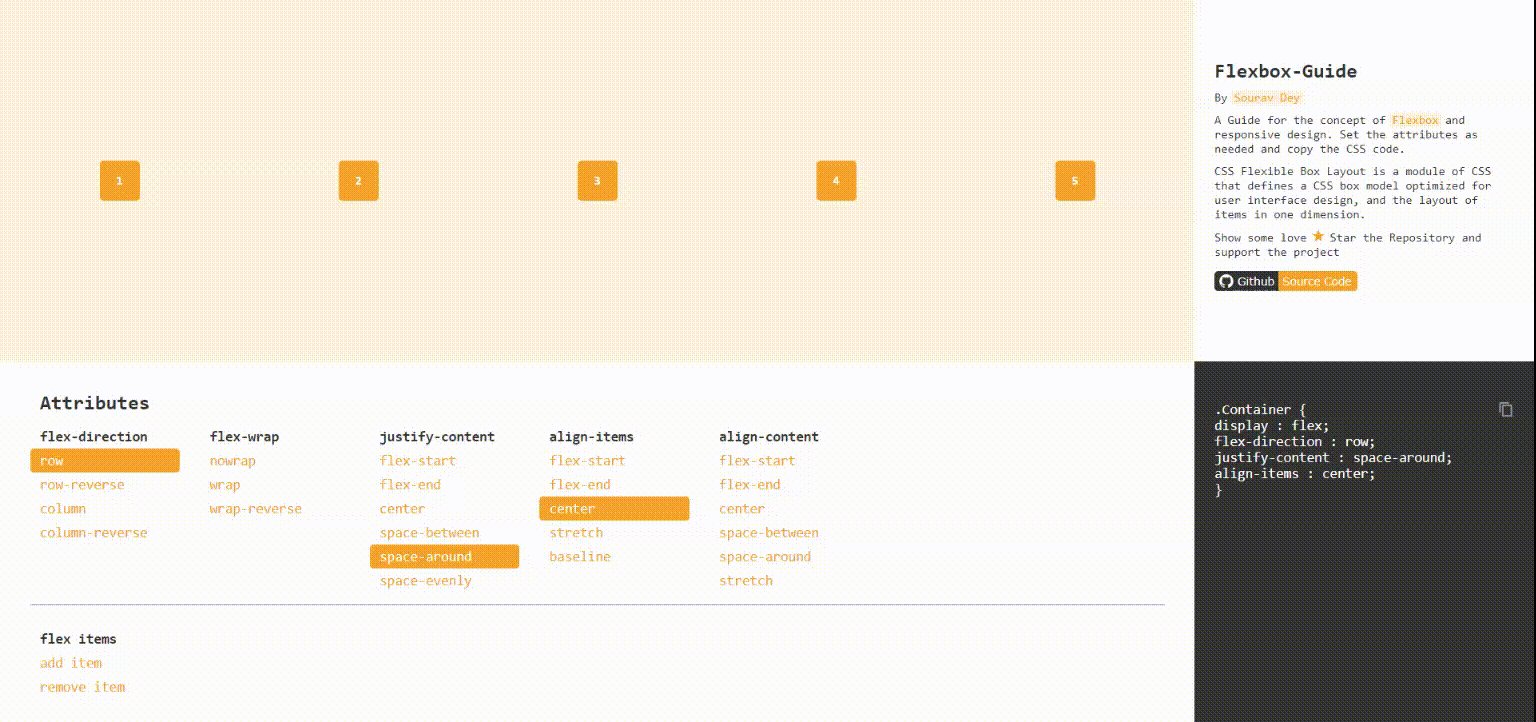
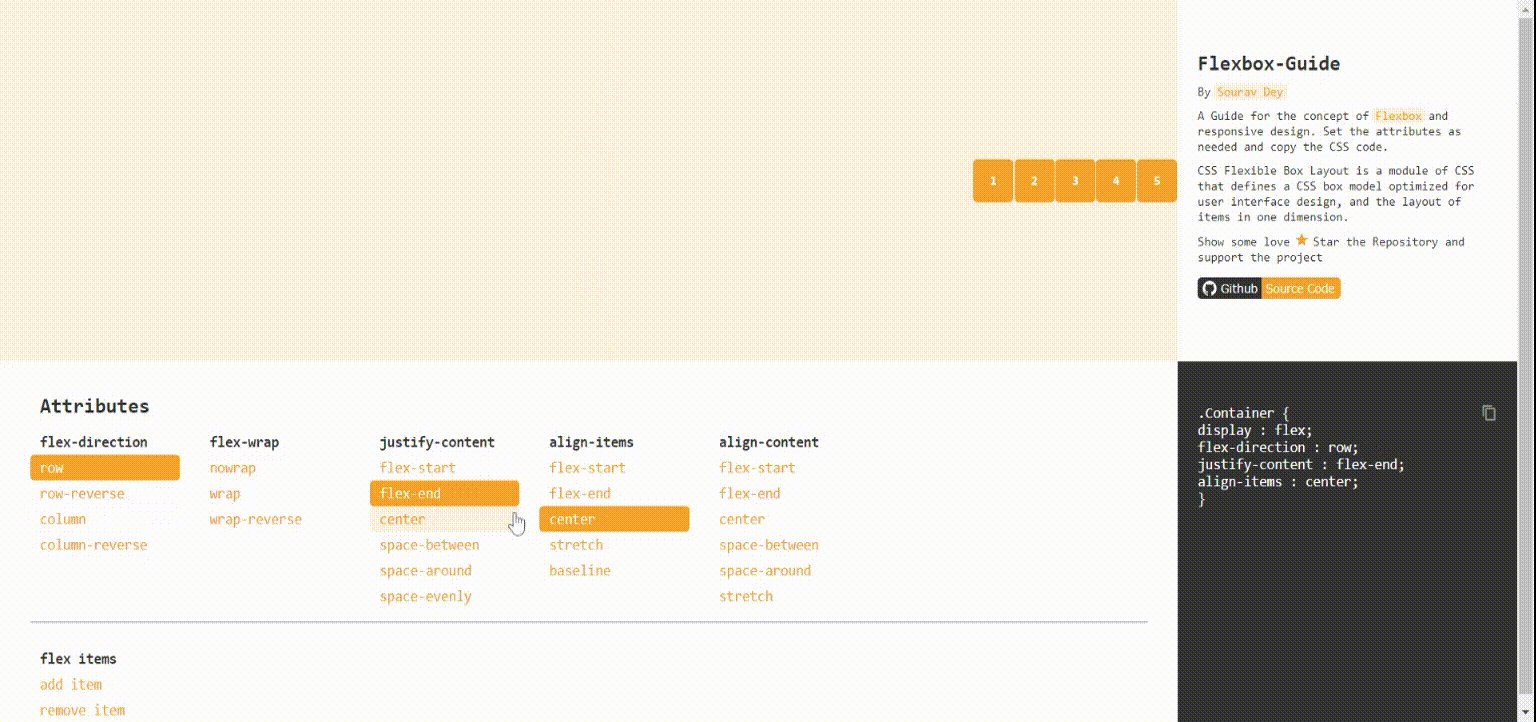
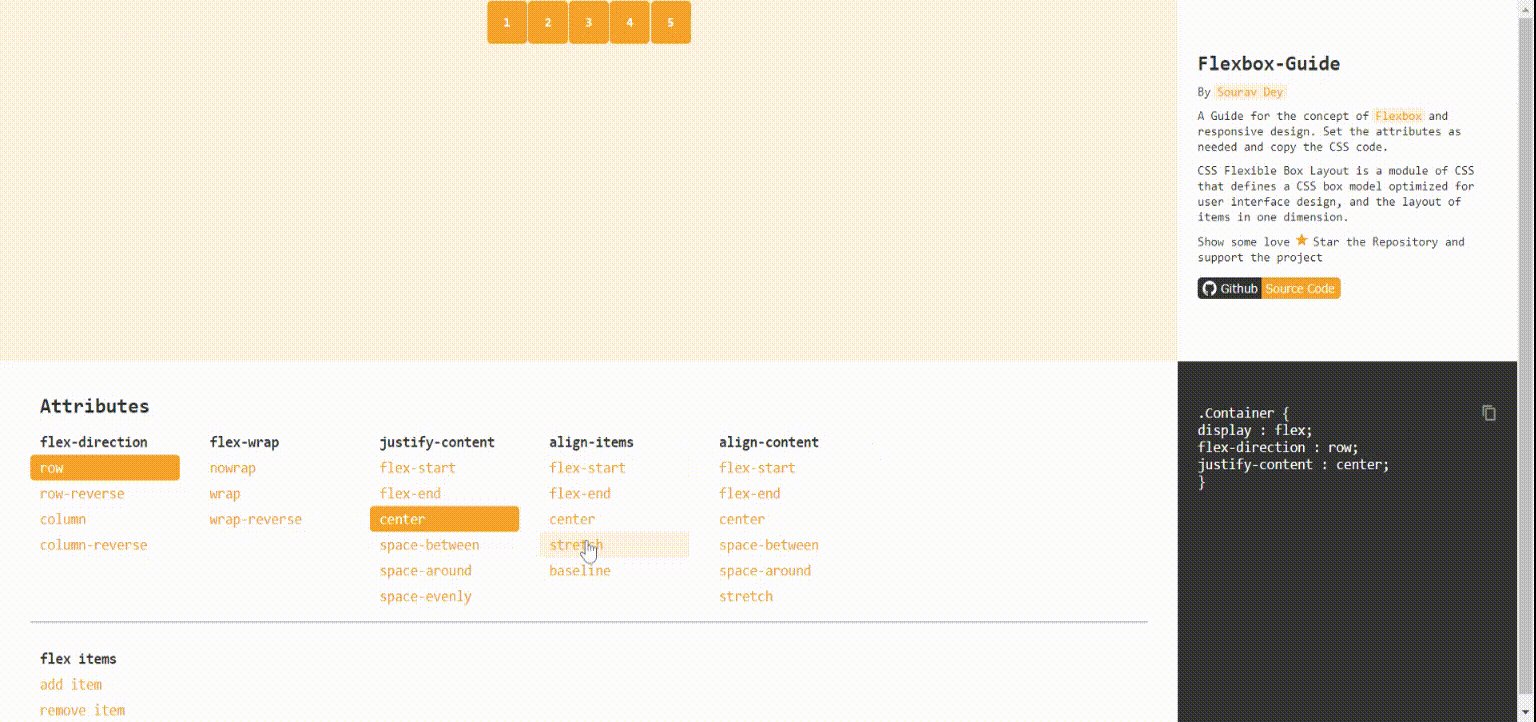
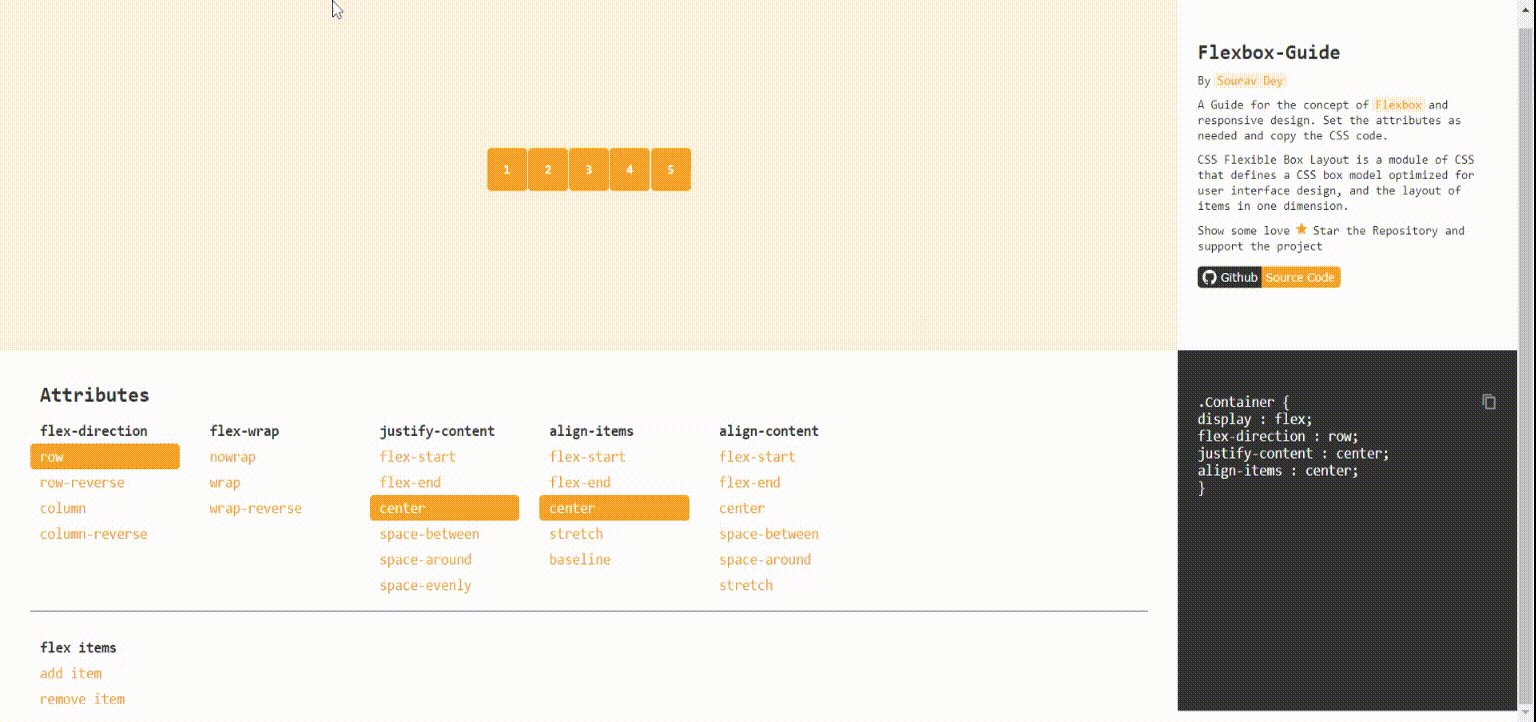
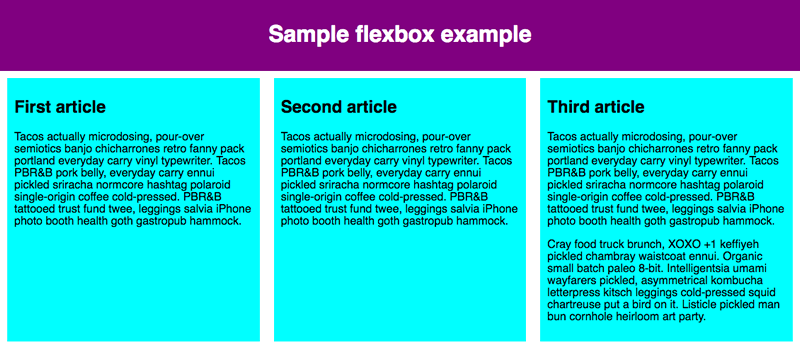
flexbox-guide ⚡ A Guide for the concept of Flexbox and responsive design. Simply set the attributes as you needed and copy the CSS code. 🎉

26 Tool And Cheatsheet Flexbox CSS, by Niemvuilaptrinh
This Dot · GitHub
GitHub - dead/typeflex: Typescript implementation of CSS flexbox layout algorithm.
flexbox-css · GitHub Topics · GitHub

Flexbox - Aprendendo desenvolvimento web

css - Flexbox not wrapping flex items - Stack Overflow
flexbox-layout · GitHub Topics · GitHub

Angular CDK drag and drop issue inside CSS flexbox – iTecNote
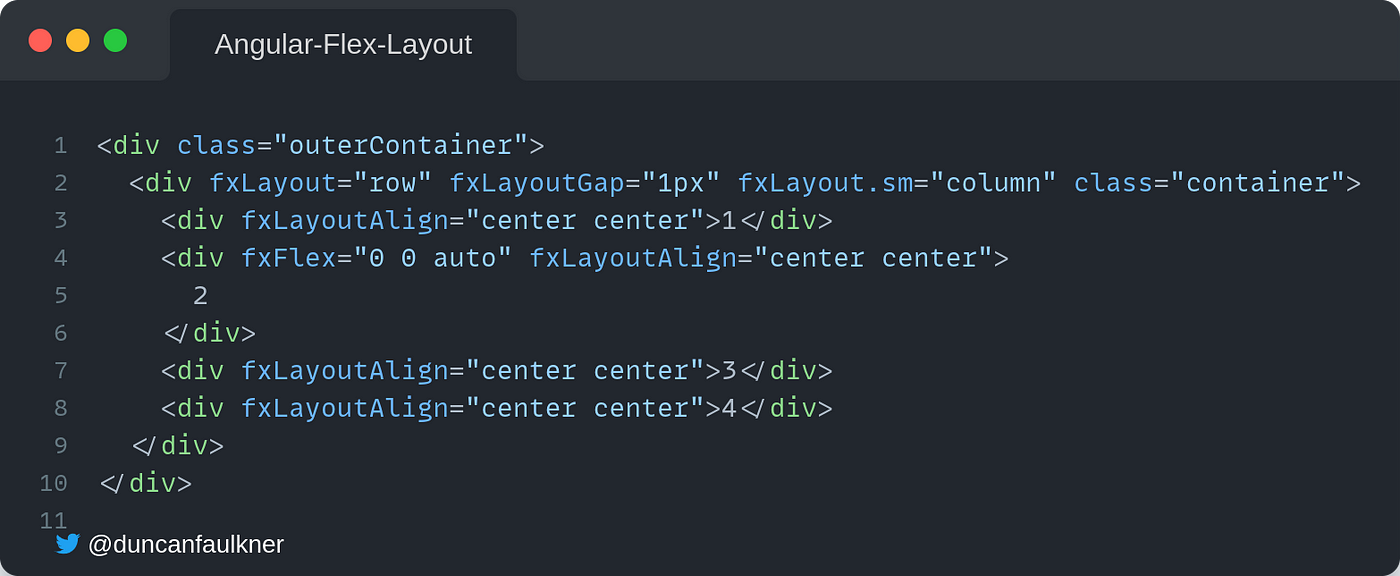
Angular flex layout first look. CSS Flexbox, by Yurii K, Nerd For Tech

reactjs - Some components cannot be used as a JSX component - Stack Overflow

Angular Flex-Layout: The Alternative Layout Library for Flex-box and CSS Grid, by Duncan Faulkner, ngconf
List of Typescript-algorithms Github Repositories - GiterHub

Send Flex Messages
de
por adulto (o preço varia de acordo com o tamanho do grupo)







